html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-prilagodite: 100%; - ms-text-size-prilagodite: 100%} članek, stran, podrobnosti, figuracija, slika , noga, glava, glavni, meni, nav, odsek, povzetek {prikaz: blok} zvok, platno, napredek, video {prikaz: inline-block} zvok: ne ([kontrolniki]) {prikaz: noben; višina: 0} napredek {predloga poravnave: osnovna črta}, [skrita] {zaslon: nobena} a {ozadje-barva: prosojna} a: aktivna, a: lebdenje {širina obrisa: 0} skrajšani [naslov] {meja-dno: nič ; dekoracija besedila: podčrtano; dekoracija besedila: podčrtano pikano} b, močno {font-weight: deduti} b, močno {font-weight: 600} dfn {font-style: ležeče} oznaka {background-color: # ff0 ; barva: # 000} majhna {velikost pisave: 80%} pod, sup {velikost pisave: 75%; višina črte: 0; položaj: relativno; poravnava navpično: osnovna črta} pod {dno: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} slika {margin: 1em 0} hr {size-box:vsebinsko polje; višina: 0; gumb za preliv: viden}, vnos, izbira, besedilo {font: nasledstvo} gumb optgroup {font-weight: 700}, vnos, gumb {preliv: vidno}, vnos, izbira, besedilo { gumb margin: 0, izberite gumb {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default} gumb, html [ type = button], [type = reset], [type = submit] {- webkit-izgled: button} button :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; padding: 0} gumb: -moz-focusring, vnos: -moz-focusring {oris: 1px pikčasto ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {size-size: border-box; color: dedi; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {višina: samodejno} [type = search] {- webkit-izgled: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-izgled: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; size-box: border-box} *: before, * : po {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; family-font: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; velikost pisave: 13px; višina črte: 21px} h1, h2, h3, h4, h5, h6, .the-podnaslov {line-height: 1.3; teža pisave: 600} h1 {velikost pisave: 41px; teža pisave: 700} h2 {velikost pisave: 27px} h3 {velikost pisave: 23px} h4, .podnaslov {velikost pisave: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; prehod: .15s} a: hover {color: # 08f} img, object, embed { največja širina: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px}. pravi, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); položaj: absolutno! pomembno; višina: 1px; širina: 1px; preliv: skrit} .stream-title {margin-bottom: 3px; velikost pisave: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : samodejno; višina: samodejno; marža: 0 samodejno; prikaz: vrstica-blok; navpična poravnava: sredina} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-ovojnica ~ .stream-item-under-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-under-header, .single.has-header-ad: not (.has-header-spodaj -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- zgoraj: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {širina: 100%; največja širina: 100%; plovec: noben; čist:oba} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-under-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post_post. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-predlogi, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [razred ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-external, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-podmeni, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {vidnost: skrito! pomembno} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; odtenek desno: 15 slikovnih pik}.vsebnik: po {vsebina: ""; prikaz: tabela; jasno: oboje} @media (najmanjša širina: 768 px) {. vsebnik {širina: 100%}} @ medij (najmanjša širina: 1200 slikovnih pik) {. vsebnik {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {položaj: relativno; min-višina: 1px; oblazinjenje-levo: 15px; oblazinjenje-desno: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {širina: 33,33333%}. Tie-col-xs-5 {širina: 41,66667%}. Tie-col-xs-6 {širina: 50%}. Tie-col- xs-7 {širina: 58,33333%}. tie-col-xs-8 {širina: 66,66667%}. tie-col-xs-9 {širina: 75%}. tie-col-xs-10 {širina: 83,33333% } .tie-col-xs-11 {širina: 91,66667%}. tie-col-xs-12 {širina: 100%} @ mediji (najmanjša širina: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {širina: 8,33333%}. tie-col-sm-2 {širina: 16,66667%}. tie-col-sm-3 {širina: 25%}. tie-col-sm- 4 {širina: 33,33333%}. Tie-col-sm-5 {širina:41,66667%}. Tie-col-sm-6 {širina: 50%}. Tie-col-sm-7 {širina: 58,33333%}. Tie-col-sm-8 {širina: 66,66667%}. Tie-col- sm-9 {širina: 75%}. tie-col-sm-10 {širina: 83,33333%}. tie-col-sm-11 {širina: 91,66667%}. tie-col-sm-12 {širina: 100% }} @ mediji (najmanjša širina: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {širina: 25%}. tie-col-md-4 {širina: 33,33333%}. tie-col-md-5 {širina: 41,66667%}. tie-col-md -6 {širina: 50%}. Tie-col-md-7 {širina: 58,33333%}. Tie-col-md-8 {širina: 66,66667%}. Tie-col-md-9 {širina: 75%} .tie-col-md-10 {širina: 83,33333%}. tie-col-md-11 {širina: 91,66667%}. tie-col-md-12 {širina: 100%}}. tie-alignleft {float: levo} .tie-alignright {float: right} .tie-alignnceter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: po {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; obroba: 1px polna rgba (0,0,0, .1); polmer-obroba: 2px; oblazinjenje: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: dedit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- postavitev: pred {zgoraj: 0; spodaj: samodejno} .border-layout.admin-bar: pred {top: 32px} .border-layout # main-nav.fixed-nav {levo: 25px; desno: 25px; širina: izračun (100% - 50px)}}.tema-glava {ozadje: #fff; položaj: relativna; z-indeks: 999}. glava teme: po {vsebina: ""; prikaz: tabela; jasno: oboje. .theme-header.has-shadow {box- senca: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {širina: 100%! pomembno} # logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {velikost pisave: 50px; višina črte: 50px; teža pisave: 700} @media ( max-width: 670px) {. logo-text {velikost pisave: 30px}}. logo_2x {display: none} samo zaslon @media in (-webkit-min-device-pixel-ratio: 2), samo zaslon in ( min - razmerje slikovnih pik moz-naprave: 2),samo zaslon in (-o-min-device-pixel-ratio: 2/1), samo zaslon in (min-device-pixel-ratio: 2), samo zaslon in (min-ločljivost: 192dpi), samo zaslon in ( najmanjša ločljivost: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Pomembno; poravnava besedila: levo; višina vrstice: 1} # head-theme #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. komponente {float: desno} .komponente> li {položaj: relativno; float: desno; seznam-slog: noben} .components> li.social-icons-item {margin:0} .components> li> a {zaslon: blok; položaj: relativno; širina: 30px; poravnava besedila: center; višina črte: dedovanje; velikost pisave: 14px; barva: # 777} .komponente> li> : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. komponente a.follow-btn {širina: samodejno; oblazinjenje-levo: 15px; oblazinjenje-desno: 15px; preliv: skrito. .komponente .follow-btn [razred * = fa -] {velikost pisave: 13px} .komponente. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: dedim; width: 100%; ozadje: 0 0; oblazinjenje: 0 35 slikovnih pik 0 13 slikovnih pik; radij meje: 0; velikost škatle: meja polja; velikost pisave: nasledstvo}.komponente # iskanje-vnos: lebdenje {ozadje: rgba (0,0,0, .03)}. komponente # iskanje-vnos: fokus {ozadje: rgba (0,0,0, .03); polje-senca: nič } .components # search-submit {položaj: absolutno; desno: 0; zgoraj: 0; širina: 40px; vrstica-višina: dedovanje; barva: # 777; ozadje: 0 0; velikost pisave: 15px; oblazinjenje: 0; prehod: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- element-menija-otroka, .glavni-nav-polje .komponente li: prvi-otrok.-element-menija, .komponente .search-bar +.-element-menija-vremena {oblazinjenje-desno: 10px} .weather- element menija {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- element-menija .weather-wrap {oblazinjenje: 0; preliv: podeduj; višina vrstice: 23px}. -tem-meni-element .weather-napoved-dan {prikaz:blok; lebdenje: levo; širina: samodejno; oblazinjenje: 0 10px; višina črte: začetna}. postavka menija vremena. ikona vremenske napovedi.. ikona vremena {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; size-font: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-note {padding: 0 10px} .components .tie-weather-widget { barva: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponente .icon-basecloud-bg: po {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: po {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {desno: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extension # theme-header, .is-header-bg-extension # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Pomembno; prikaz: vstavljeni blok! Pomembno; širina: 100%! Pomembno; box-shadow: nič! Pomembno; prehod: ozadje .3s} .is-header-bg-extension # theme-header: before, .is -header-bg-extension # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;desno: 0; zgoraj: 0; višina: 150 slikovnih pik; slika ozadja: linearni gradient (spodaj, prozoren, rgba (0,0,0, .5))} @ medij (največja širina: 991 slikovnih pik) {. is- header-bg-extension # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; prehod: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extension .has-background .is-first-section> * {padding-top: 350px! pomembno } .rainbow-line {višina: 3px; širina: 100%; položaj: relativni; z-indeks: 2; ozadje-slika: -webkit-linearni gradient (levo, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); ozadja-slika: linearni gradient (desno, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .top-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-break-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- širina: 0 0 1px}}. topbar-danes-datum {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; širina: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- širina: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { desno: samodejno; levo: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-zgoraj. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; size-font: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. break-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {marža: 0; oblazinjenje: 0; višina: 35 slikovnih pik; prikaz: blok; preliv: skrit; položaj: relativni; oblazinjenje desno: 20 px} @media (najmanjša širina: 480 slikovnih pik) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {zaslon: noben; levo: 10 slikovnih pik; višina črte: 35 slikovnih pik; položaj: absolutno; barva ozadja: #fff; prelivanje: skrito; presledek: zdaj, zavijanje besed: normalno; ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is zaustavljen {preoblikovanje: nobena! pomembna} .ticker-swipe {položaj: absolutno; zgoraj: 0; levo: 10px; zaslon: blok; širina: calc (100% - 10px); višina: 35px} .ticker-swipe razpon {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {položaj: absolutno; desno: 0; oblazinjenje-desno: 8px; seznam-style-type: none; height:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; kurzor: kazalec; višina: 21px; širina: 21px; zaslon: blok; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); prehod: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Udarne novice-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: po {vsebini: "\ f104"}. break-news-nav li.jnt-next: po {vsebini: "\ f105"}. gor-dol-nadzor.break-news-nav li: po {preoblikovanju: zavrtite (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {položaj: relativni; z-indeks: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-meni a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- senca: 0 2px 5px rgba (0,0,0, .1)}. meni glave.menu ul li {položaj: relativno} .header-menu .menu ul a {border-width: 0 0 1px; prehod: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-under # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {prehod: .15s} .main-menu .menu > li> a {padding: 0 14px; velikost pisave: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; širina: 20 slikovnih pik; višina: 2 slikovnih pik; položaj: absolutno; rob zgoraj: 17 slikovnih pik; levo: 50%; zgoraj: 50%; spodaj: samodejno; desno: samodejno; transformiraj: translateX (-50%) translateY (-50 %); ozadje: # 2c2f34; prehod: .3s} .glavni meni.menu> li.is-only-icon> a {padding: 0 20px; line-height: dedit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: pred {display: none} .main-menu .menu> li.is-icon-only> a .fa {velikost pisave: 160%; transform: translateY (15%)}. glavni meni .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-Featured-list .fa ,. glavni meni .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; oblazinjenje: 0; širina: 200 px; položaj: absolutno; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. glavni meni .menu-pod-vsebina a {širina: 200px} .glavna- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-proširen = resnično]> ul, .main-menu ul li [aria-proširen = resnično]>. mega-menu-block { zaslon: blok; z-indeks: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {desno: 0; levo: samodejno} .header-layout-1. main-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- temna .glavna-nav .komponente> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: ne (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. mačke-navpično li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {položaj: relativno; navpična poravnava: sredina; oblazinjenje: 8 slikovnih pik 10 slikovnih pik; zgoraj: -1 slikovnih pik; največja višina: 50 slikovnih pik} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {motnost: 0; vidnost: skrita; širina: 0! pomembno ; preoblikovanje: translateY (75%); prehod: preoblikovanje .3s cubic-bezier (.55,0, .1,1), motnost .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {prehod: noben} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.tema-glava .fixed-nav {položaj: fiksno; širina: 100%; zgoraj: 0; spodaj: samodejno! pomembno; z-indeks: 100; bo-spremenil: preoblikovanje; transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. head-theme .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. head-theme .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. header teme .fixed-nav: not (.just-before-sticky) # sticky-logo img {motnost: 1; vidnost: vidna; širina: samodejno! pomembno; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-head .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-head .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-vedenje- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .glavje teme .fixed-nav.unpinned-no-prehod {prehod: nič} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. header teme. fixed-nav {prehod: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {prehod: transformiraj .4s lahkotnost} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -pod # main-nav: ne (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media samo zaslon in (min-width: 992px) in (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: ne (.is-icon-only)> a: pred {display: none} .main-nav .menu> li.is-icon-only> meni {padding-left: 15px; padding-right: 15px}}. -tiny-label {velikost pisave: 10px; radij meje: 10px; oblazinjenje: 2px 7px 3px; rob levo: 3px; višina črte: 1; položaj: relativno; zgoraj: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# head-wrapper header # theme-head {box-shadow: none; background: 0 0! important} .logo- vsebnik, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-spodaj .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {širina: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {širina: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- zavijanje, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- zavijanje, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Call of Duty is a hit video game played by gamers all around the world. Some CoD players and Battlefield 3 too with NVIDIA graphics card have experienced sporadic crashes while playing Call of Duty: Black Ops II. As the current cause of the issue isn’t fully known, the issue has greatly affected GTX580 users as is related to undervolted CPU cores. Additionally, other gamers have experienced unexpected crashes in BlackOps, even with everything functioning alright.
There are several causes of this issue but for NVIDIA users, we’ll focus on using an MSI utility called Afterburner to increase the core voltage and we’ll also try reinstalling the graphics drivers. There are tons of additional fixes for BlackOps to get the game running again. Let’s head over to the main article and get this fixed.
How to Get Blackops3.exe File to Launch?
- Method 1: Reduce the Core Voltage
- Method 2: Reinstall NVIDIA Graphics Drivers
- Method 3: Verify the Cache
- Method 4: Reinstall the Game
- Method 5: Activate Developer Mode
- Method 6: Modify Game Startup Settings
- Method 7: Install DirectX End-User Runtimes
- Method 8: General Fixes
- Method 9: Disabling AVG Temporarily
Method 1: Reduce the Core Voltage
- Download Afterburner, go to the Download folder and extract it.
- Install the utility and launch it after installation.
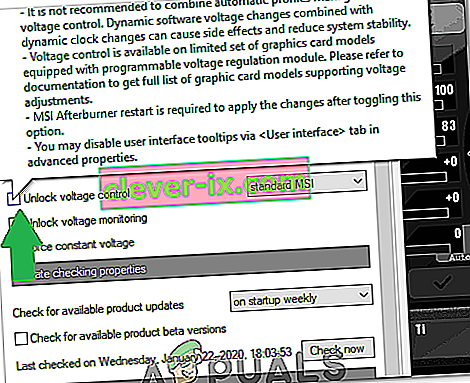
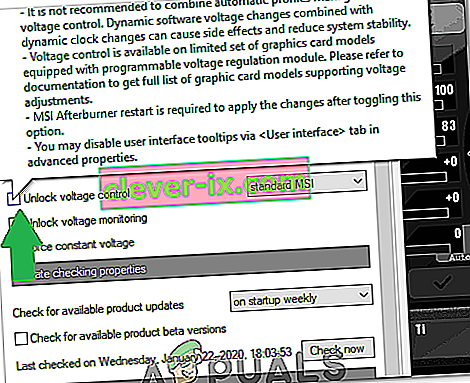
- Go to Settings and check the Unlock Voltage Control option under the General Tab. Also, enable Start with Windows and Start Minimise and then click OK

- In the main Afterburner interface, adjust the Core Voltage to 1100mV(1.1V). You should also consider increasing the fan speed, as the processor would have a little increase in temperature.
- Select Apply and trying playing the Second Mission of Black Ops II and see if the issue stops.
Method 2: Reinstall NVIDIA Graphics Drivers
- Press Windows + R to open the command prompt, type appwiz.cpl and click OK.

- In the Programs window, look for Nvidia GeForce Experience from the list of installed applications, double-click on it and then follow the uninstallation instructions. You can also choose to remove additional NVIDIA applications but remember to reinstall them from the website.
- Visit this website and download GeForce Experience from there.
- Open the Download location of the application and launch it. Go through the installation process till the installation is completed.
- Try playing the Second Mission of Call of Duty: Black Ops II and see if the issue stops.
Note: If this doesn’t work, try to roll back your drivers to an earlier date.
Method 3: Verify the Cache
If you use Steam, you should try re-verifying the game cache. This will most likely be successful.
- Open the Steam application and go into your game library
- Right-click the game, in this case BlackOps and then click on Properties.
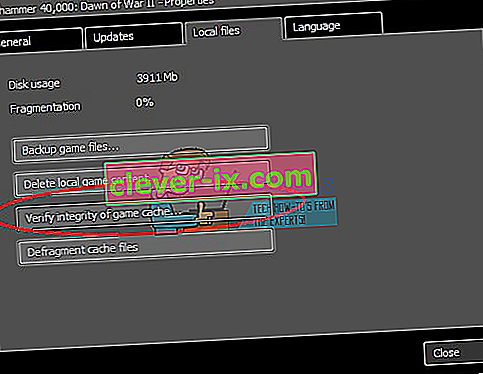
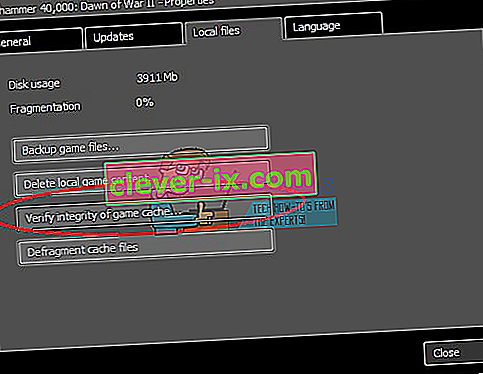
- Click the Local Files tab and then click Verify Integrity of Game Cache.

- After this is done, try launching BlackOps again to verify if it works now.
Method 4: Reinstall the Game
If after you verified the game cache and nothing happened, then try reinstalling the game. You can do this buy launching the installer which came with the game disc or digital copy, and then following the installation prompts.
Method 5: Activate Developer Mode
This is a fix from Microsoft. It seems some games may not work on Windows 10 until Developer Mode is enabled. Here’s how you enable Developer Mode.
- Press the Windows + I keys to open Windows Settings.
- Navigate to Settings > Update and Security > For Developers and click the Enable Developer Mode

- Restart the computer once it’s checked and then try launching the game again. It should work this time round.
Method 6: Modify Game Startup Settings
If you’re using a 64-bit OS, note that Black Ops II is a 32-bit game and may have issues running it. Here’s what to do to get the game running in this case. Ignore the shortcut created by Steam. You can delete it if you want.
- Press the Windows + E keys to open Windows Explorer. Paste the following path in the address bar and hit the Enter key: C:\Program File (x86)\Steam\steamapps\common\Call of Duty Black Ops.
- In that folder, right-click on exe and click on Properties.
- Click on the Compatibility tab, check the “Run this program in compatibility mode for” box and select Windows 7 from the dropdown list.

- Back to the Settings tab, apply the following settings and click on OK.
- Check “Reduced color mode” and set it to 16-bit
- Check the “Disable display scaling on high DPI Settings” box
- Finally, right-click on the application icon and select New > Desktop Shortcut.
- Try running the game now and it should hopefully run this time.
Method 7: Install DirectX End-User Runtimes
- Visit this link and download DirectX End-User Runtimes.
- Visit the download folder and launch the DirectX 9.0c Redistributable installer with the filename:
directx_Jun2010_redist.exe.
- Follow the prompts to install and complete the installation.
- Try launching the game to confirm if the problem has been solved.
Method 8: General Fixes
If by now none of these fixes have worked, then try any of these additional fixes as they might work for you.
- Try playing multiplayer once. This may create additional files in the game which should make the game work normally.
- Turn off your firewall. You can do this by typing firewall in the Start Menu and pressing Enter, clicking Turn Windows Firewall on or off and then turning the firewall off. Notice you’ll be exposing your PC to threats if you do this.
- Turn off FRAPS. There seems to be some incompatibility betweens Black Ops II and FRAPS, so you can give that a try.
- In the NVIDIA Control Panel, go to Program Settings > Black Ops > Manager 3D Settings and then change the Power Management Mode to Prefer maximum performance.
- Press Ctrl + Shift + Del and try closing some background processes from there.
- Turn off all Antiviruses temporarily for at least 10 minutes.
- Close the Process Explorer and check to see if the game runs fine.
- Also, try running the computer in clean boot and then check to see if the issue still persists in that state.
Method 9: Disabling AVG Temporarily
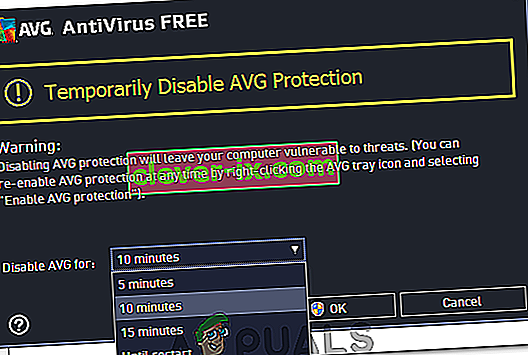
Many AVG users have been facing this issue with Black Ops 3 and the game stops working for them sometime after launching. Therefore, in this step, we will be disabling the Antivirus temporarily but only for 5 minutes. Because that is reportedly the only option that works. In order to do so:
- Launch Steam but make sure that you don’t launch Black Ops yet.
- Click on the “Show Hidden Icons” button on the bottom right of the screen and right-click on the “AVG” icon.

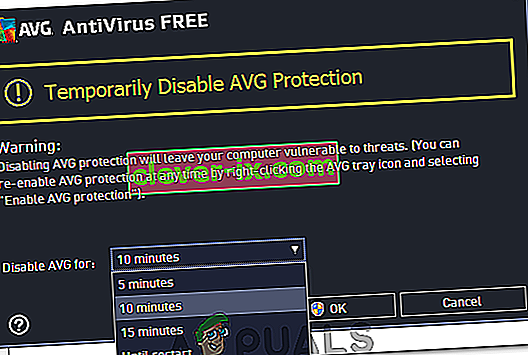
- Select the “Disable AVG Protection Temporarily” option.
- In the dropdown menu, select the “5 Minutes” option and click on “OK”.

- Check to see if the issue persists.
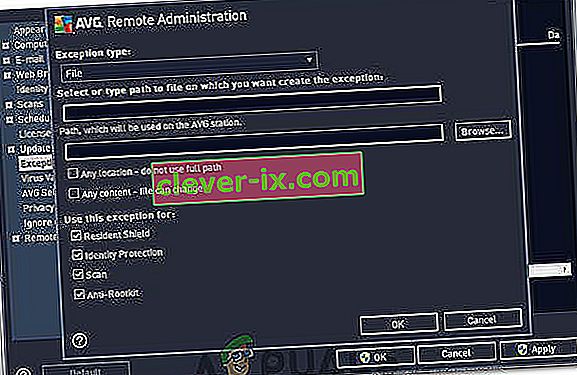
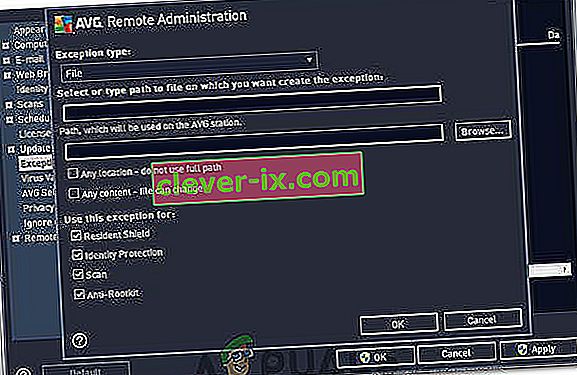
- If the issue still persists, open AVG antivirus and click on the “Options” button on the top right.
- From there, select “Advanced Settings” and then click on “Exceptions”.
- Select the “Add Exception” button and select the Exception Type as “Application”.
- Click on “Browse” and then select “BlackOps.exe” from the main folder.

- Check to see if the issue persists now.